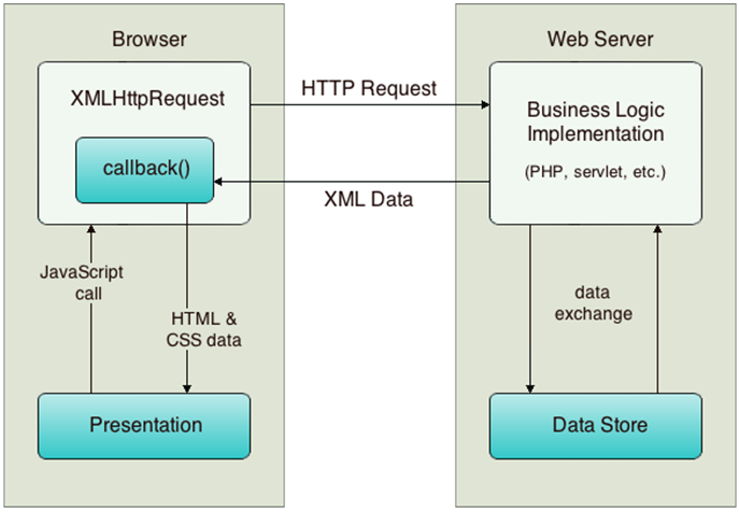
Vamos entender como é a criação do objeto XMLHttpRequest dentro de aplicações AJAX.
Teoria
A maioria de exemplos do uso de AJAX da W3 Schools é utilizada em questão de concursos públicos na nossa área. Então podem acessar o link informado e depois voltem a este post para entenderem o que vou falar.
Depois de ver os exemplos, podemos resumir as aplicações AJAX:
• O usuário aciona um evento (onclick, onblur, onchange etc.);
• A aplicação AJAX é chamada pelo acionamento do evento;
○ Ela inicializa um objeto XMLHttpRequest;
○ O objeto é configurado com um parâmetro de solicitação que inclui:
○ O ID do componente que acionou o evento; e
○ Qualquer valor que o usuário digitou.
• O objeto XMLHttpRequest faz uma solicitação assíncrona ao servidor Web;
• No servidor web, um objeto (servlet ou script PHP, por exemplo) trata a solicitação;
○ Os dados podem ser recuperados de um banco de dados; e
○ É preparada uma resposta.
• O objeto XMLHttpRequest recebe os dados utilizando uma função de chamada de retorno;
• A aplicação AJAX atualiza o componente HTML mapeado pelo DOM da página com os dados recebidos do objeto XMLHttpRequest.
Há três formas de criação do objeto XMLHttpRequest em aplicações AJAX, uma pelo próprio XMLHttpRequest e duas pelo ActiveXObject:
- xmlhttp = new XMLHttpRequest();
- Para navegadores como IE7 (ou superior), Firefox, Chrome, Safari e Opera;
- xmlhttp = new ActiveXObject(“Microsoft.XMLHTTP”);
- Para navegadores como IE5 e IE6; e
- xmlhttp = new ActiveXObject(“Msxml2.XMLHTTP”);
- Para navegadores como IE com versões inferiores à versão 5.
É recomendável tentarmos criar o objeto XMLHttpRequest com cada uma das três formas, ou seja, se não for por uma, será por outra, até chegar ao ponto que o navegador não tenha suporte de criar esse objeto. Quanto mais formas de criação desse objeto, maior será o número de navegadores abrangidos que tenham esse suporte.
Vejam um exemplo da criação do objeto com as três tentativas:
var xmlhttp;
//– Verificação se o browser suporta aplicações AJAX *********
try {
//– IE7+, Firefox, Chrome, Safari e Opera ****************
xmlhttp = new XMLHttpRequest();
} catch(e) {
try {
//– IE5 e IE6 ****************************************
xmlhttp = new ActiveXObject(“Microsoft.XMLHTTP”);
} catch(ex) {
try {
xmlhttp = new ActiveXObject(“Msxml2.XMLHTTP”);
} catch(exc) {
alert(“Esse browser não suporta o uso do AJAX.”);
xmlhttp = null;
}
}
}
Entretanto, não há a obrigação de tentarmos usar as três formas. Veja o exemplo abaixo:
var xmlhttp;
try {
xmlhttp = new XMLHttpRequest();
} catch(e) {
alert(“Esse browser não suporta o uso do AJAX.”);
xmlhttp = null;
}
No exemplo, usamos apenas uma forma. Se eu abrir a página em um navegador IE com versão inferior ao 7, minha aplicação AJAX não irá funcionar. Por isso, é recomendável tentar usar todas as possibilidades.
Voltando ao código, se o navegador em que abrirmos a página não conseguir criar um objeto por nenhuma das formas, então ele não suporta aplicações AJAX e chega-se ao seguinte ponto da aplicação:
alert(“Esse browser não suporta o uso do AJAX.”);
xmlhttp = null;
Para testar o suporte dos navegadores ao AJAX, podemos usar o objeto window do JavaScript:
IE7+, Firefox, Chrome, Safari e Opera:
if (window.XMLHttpRequest) {
…
}
IE versões anteriores ao 7:
if (window.ActiveXObject) {
…
}
É importante saber identificar quais os navegadores suportam à forma de criação de um objeto XMLHttpRequest, principalmente os navegadores IE (Internet Explorer), pois isso já foi motivo de questões.
Questões de concursos
[FCC/2015/CNMP/Analista do CNMP/Tecnologia da Informação e Comunicação/Desenvolvimento de Sistemas/Questão 44] Em uma página web que utiliza AJAX é necessário criar um objeto que permite enviar dados ao servidor web de forma síncrona ou assíncrona por meio de métodos como open e send.
Para criar um objeto chamado xmlhttp suportado nos principais navegadores, como Internet Explorer 7 ou superior, Firefox, Google Chrome, Opera e Safari, utiliza-se a instrução
a) xmlhttp=new XMLHttpRequest();
a) xmlhttp=new HttpServletRequest();
c) xmlhttp=new HttpRequestServer();
d) xmlhttp=new ActiveXObject(“Microsoft.XMLHTTP”);
e) xmlhttp=new HttpServerRequest (“XMLHTTP”);
Comentários:
O enunciado cita os seguintes browsers: Internet Explorer 7 ou superior, Firefox, Google Chrome, Opera e Safari. Então, a letra A é o nosso gabarito.
Revisando:
- xmlhttp = new XMLHttpRequest();
- Para navegadores como IE7 (ou superior), Firefox, Chrome, Safari e Opera;
- xmlhttp = new ActiveXObject(“Microsoft.XMLHTTP”);
- Para navegadores como IE5 e IE6; e
- xmlhttp = new ActiveXObject(“Msxml2.XMLHTTP”);
- Para navegadores como IE com versões inferiores à versão 5.
Aproveitando, a letra D contém a forma de criação do objeto para navegadores como IE5 e IE6.
Gabarito: letra A.
[FCC/2012/TRF 2ª Região/Técnico Judiciário/Informática/Questão 58] Analise o fragmento de código a seguir presente em uma página HTML que utiliza AJAX:
var req=null;
function objeto(){
if (window.ActiveXObject) {
}
}
A comparação retornará true se o navegador for o
a) Internet Explorer.
b) Firefox.
c) Google Chrome.
d) Opera.
e) Safari.
Comentários:
É importante saber identificar quais os navegadores suportam à forma de criação de um objeto XMLHttpRequest. Principalmente os navegadores IE (Internet Explorer), pois já foram motivo de questões como esta.
A questão cita um teste para saber se o navegador é um IE (Internet Explorer) em uma versão anterior ao 7. O examinador não foi tão criterioso no quesito versão, apenas quis saber do candidato qual navegador, dentre as letras, possui suporte ao ActiveXObject.
Por exclusão, ficamos com a letra A.
Gabarito: letra A.
[CONSULPLAN/2012/TSE/Analista Judiciário/Análise de Sistemas/Questão 51] AJAX, que tem por significado Asynchronous Javascript And XML, é apenas um conceito utilizado para descrever a interação de um objeto específico no lado do cliente com os scripts baseados no servidor. Conceitualmente, utiliza um objeto baseado em JavaScript, para enviar solicitações ao servidor da Web de forma assíncrona, sem ter que atualizar a página. Ao empregar esse objeto, os aplicativos Web podem receber/enviar informações ao servidor e fazer com que o servidor execute qualquer processamento que necessite ser feito, e depois alterar aspectos da página da Web dinamicamente sem que o usuário tenha que mudar de página ou alterar o local de seu foco.
Esse objeto é conhecido por
a) XMLHttpReset.
b) XMLHttpRequest.
c) XMLHttpRewrite.
d) XMLHttpResponse.
Comentários:
Uma questão ótima para revisão, pois seu enunciado resume bem o AJAX e o objeto XMLHttpRequest.
Gabarito: letra B.
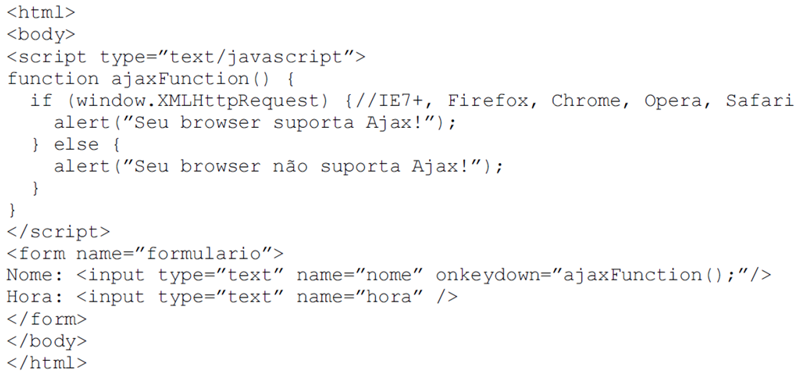
[CESPE/2009/INMETRO/Cargo 5] A figura abaixo apresenta um código que pode ser interpretado por um browser web padrão habilitado para funcionamento com a tecnologia AJAX e que a suporta.
A respeito do comportamento desse browser quando o usuário interagir com a correspondente página renderizada, julgue os itens subsequentes.
[86] Sempre que o usuário pressionar uma tecla nos campos nome e hora do formulário de nome formulario, será apresentada uma janela pop-up ao usuário com a expressão: Seu browser suporta AJAX!
Comentários:
A aplicação AJAX ajaxFunciont() apenas testa se o browser usado para abrir a página é IE7 (ou superior), Firefox, Chrome, Safari ou Opera, e esse teste acontece ao pressionar (onkeydown) qualquer tecla no campo texto nome. O campo texto hora não tem nenhum evento associado.
Ao pressiona uma tecla no campo nome, será chamada a função ajaxFunction(). Se o browser for IE7 (ou superior), Firefox, Chrome, Safari ou Opera, aparecerá uma caixa de diálogo com o texto “Seu browser suporta Ajax!” Senão, aparecerá uma caixa de diálogo com o texto “Seu browser não suporta Ajax!“.
Corrigindo a questão:
Quando o usuário pressionar uma tecla no campo nome do formulário, poderá ser apresentada uma janela pop-up ao usuário com uma das expressão expressões: “Seu browser suporta AJAX!” ou “Seu browser não suporta AJAX!”, dependendo do navegador utilizado.
Gabarito: ERRADO.
[CESGRANRIO/2009/IBGE/Analista de Sistemas/Desenvolvimento de Aplicações/Questão 58] O código HTML, em construção, abaixo demonstra a utilização de AJAX.
Para que esse código possa utilizar a tecnologia AJAX, na linha “xhr = new object();”, “xhr” deve receber um objeto Javascript que torna possível a comunicação assíncrona com o servidor, sem a necessidade de recarregar a página por completo. Para tanto, no código acima, “object” deve ser substituído por
a) responseXML.
b) MIME.
c) XMLHttpRequest.
d) DOMParser.
e) setRequestReader.
Comentários:
Essa questão ficou fácil depois de passarmos pela revisão e pelas questões acima. No código, “object” dever ser substituído por XMLHttpRequest. Então, nosso gabarito é a letra C.
Gabarito: letra C.
Até a próxima!
Rogério Araújo
 Trabalha na Secretaria do Tesouro Nacional/Ministério da Fazenda, exercendo o cargo de Auditor Federal de Finanças e Controle. Formado em Bacharelado em Ciência da Computação pela UESPI (Universidade Estadual do Piauí) e especialista em Governança em TI pela Unieuro e em Desenvolvimento de Sistemas Baseados em Software Livre pela UNAMA (Universidade da Amazônia). Possui as certificações COBIT 4.1 Foundation Certified e SCJA (Sun Certified Associate for J2SE). É autor de artigos no site www.rogeraoaraujo.com.br e professor de cursos na área de Desenvolvimento de Sistemas para concursos. Foi aprovado em alguns concursos, tais como, em ordem decrescente de ano, STN 2013 (nomeado e onde estou hoje), TST 2012 (nomeado), TSE 2012 (aproveitado e nomeado no TRF 1ª Região), TRE/PE 2011 (classificado), TRT 19ª Região 2011 (classificado), MPU 2010 (classificado), STM 2010 (classificado), SERPRO 2008 (nomeado), TRT 18ª Região 2008 (classificado), MPU 2006 (classificado), BACEN 2005 (classificado), TRE/MA 2005 (classificado), TRT 16ª Região 2005 (classificado), TCE/PI 2005 (classificado) e MPU 2004 (nomeado).
Trabalha na Secretaria do Tesouro Nacional/Ministério da Fazenda, exercendo o cargo de Auditor Federal de Finanças e Controle. Formado em Bacharelado em Ciência da Computação pela UESPI (Universidade Estadual do Piauí) e especialista em Governança em TI pela Unieuro e em Desenvolvimento de Sistemas Baseados em Software Livre pela UNAMA (Universidade da Amazônia). Possui as certificações COBIT 4.1 Foundation Certified e SCJA (Sun Certified Associate for J2SE). É autor de artigos no site www.rogeraoaraujo.com.br e professor de cursos na área de Desenvolvimento de Sistemas para concursos. Foi aprovado em alguns concursos, tais como, em ordem decrescente de ano, STN 2013 (nomeado e onde estou hoje), TST 2012 (nomeado), TSE 2012 (aproveitado e nomeado no TRF 1ª Região), TRE/PE 2011 (classificado), TRT 19ª Região 2011 (classificado), MPU 2010 (classificado), STM 2010 (classificado), SERPRO 2008 (nomeado), TRT 18ª Região 2008 (classificado), MPU 2006 (classificado), BACEN 2005 (classificado), TRE/MA 2005 (classificado), TRT 16ª Região 2005 (classificado), TCE/PI 2005 (classificado) e MPU 2004 (nomeado).
WHATSAPP GCO: receba gratuitamente notícias de concursos! Clique AQUI!
CONCURSOS ABERTOS: veja aqui os editais publicados e garanta a sua vaga!
CONCURSOS 2019: clique aqui e confira as oportunidades para este ano!
Estudando para concursos públicos? Prepare-se com quem mais entende do assunto! Cursos completos 2 em 1, professores especialistas e um banco com mais de 920.000 questões de prova! Garanta já a sua vaga! Mude de vida em 2019!
Estude onde, quando, como quiser e em até 12x sem juros! Teste agora por 30 dias!
[su_button url=”https://www.grancursosonline.com.br/assinatura-ilimitada” target=”blank” style=”flat” background=”#ff0000″ size=”7″ icon=”icon: shopping-cart”]Matricule-se![/su_button]
![[Intervalo entre promoções] R$ 64,90 – Cabeçalho](https://blog-static.infra.grancursosonline.com.br/wp-content/uploads/2026/01/30115027/intervalo-cabecalho.webp)





![[Preparatórios] Concursos TI – Post](https://blog-static.infra.grancursosonline.com.br/wp-content/uploads/2026/01/03171207/TI-promo-fev-post.webp)