Fala, meus consagrados! Beleza?
Vamos entender como inserir script JavaScript em uma página HTML.
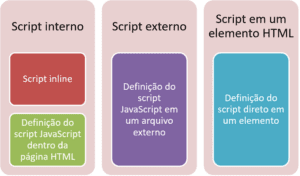
Podemos inserir um script JavaScript em uma página HTML de duas formas (figura 1):
- Script interno (script inline): definição do script JavaScript dentro da página HTML;
- Script externo: definição do script JavaScript em um arquivo externo; e
- Script em um elemento HTML: definição do script JavaScript direto em um elemento.
Vamos entender como inserir script JavaScript em uma página HTML.

Figura 1: Formas de inserção de script JavaScript.
O script JavaScript interno (ou inline) deve ser inserido no elemento <script>. Esse elemento pode ser usado nos elementos <head> ou <body>.
Exemplo:

O atributo type do elemento <script> não é obrigatório, pois o JavaScript é a linguagem de script padrão no HTML. Esse atributo podia ser usado em exemplos antigos de JavaScript:
<script type="text/javascript"></script>
Podemos colocar o script dentro dos elementos <head> ou <body> de uma página HTML.
Exemplo de script dentro do elemento <head>:
<!DOCTYPE html>
<html>
<head>
<script>
function funcao() {
document.getElementById("demo").innerHTML = "Conteúdo inserido via JavaScript";
}
</script>
</head>
<body>
<h1>Script dentro da tag head</h1>
<p id="demo"></p>
<button type="button" onclick="funcao()">OK</button>
</body>
</html>
No exemplo acima, há um elemento <button> e, ao ser clicado (evento onclick), a função JavaScript chamada funcao() será chamada.
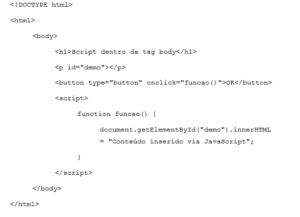
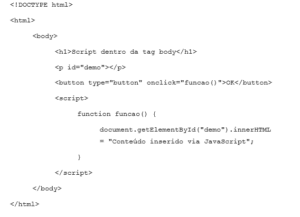
Exemplo de script dentro do elemento <body>:

Colocar scripts na parte inferior do elemento <body> melhora a velocidade de exibição. Porque a interpretação do script desacelera a exibição.
Podemos criar scripts JavaScript e guardá-los em um arquivo com extensão .js. Com isso, esses arquivos podem ser referenciados por várias páginas web.
Exemplo de conteúdo de um arquivo .js:
function funcao() {
document.getElementById(“demo”).innerHTML = “Conteúdo inserido via JavaScript”;
}
Para referenciarmos um arquivo .js externo em uma página web, usamos o atributo src (source) do elemento <script>:
< script src=”{{url do arquivo}}”></script >
Abaixo, temos exemplos de referências de arquivos externos.
URL completa para vincular a um script:
< script
src=”https://www.w3schools.com/js/myScript1.js”></script >
Script localizado em uma pasta especificada no site atual:
< script src=”/js/myScript1.js”></script >
Script localizado na mesma pasta da página atual:
< script src=”myScript1.js”></script >
Os arquivos podem ser referenciados de duas formas:
- URL completa; ou
- Caminho relativo à página da web atual.
Exemplo de uma página web referenciando um arquivo externo:

Ter scripts em arquivos externos ao invés de embutido em uma página web pode trazer as seguintes vantagens:
- Separam HTML e código;
- Tornam o HTML e o JavaScript mais fáceis de ler e manter;
- Caso seja necessário fazer uma correção ou melhoria no script, faremos isso em apenas um ponto: no arquivo .js;
- Há um grau maior de manutenibilidade comparado em ter scripts embutidos em várias páginas de um projeto de site; e
- Podem acelerar os carregamentos de página quando armazenados em cache.
Para usarmos script JavaScript direto em um elemento HTML, devemos ter uma noção de eventos HTML. Eventos HTML podem ser algo que o navegador faz ou algo que um usuário faz, por exemplo:
- Uma página web terminou de carregar;
- Um campo de entrada HTML foi alterado; ou
- Um botão HTML foi clicado.
Quando o JavaScript é usado em páginas HTML, o JavaScript:
- Pode reagir a esses eventos; e
- Permite que se execute scripts quando os eventos são detectados.
O HTML permite que atributos do manipulador de eventos, com script JavaScript, sejam adicionados aos elementos.
Sintaxes:

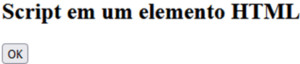
Resultado antes de clicar no botão OK:

Resultado depois de clicar no botão OK:

No exemplo, temos um elemento <p> cujo atributo id tem o valor “demo”. Temos também um elemento <button> com um script JavaScript embutido em seu evento onclick. No evento, criamos um script que altera o conteúdo do elemento <p> com id “demo”. Para isso, mapeamos da seguinte forma:
- O objeto especial document representa a página web;
- O elemento <p> cujo atributo id é “demo” é mapeado pelo método do document chamado getElementById(), passando o valor “demo” como parâmetro; e
- O conteúdo do elemento <p> é representado pela propriedade innerHTML.
Após clicar no botão OK, o conteúdo do elemento <p> com id “demo” é atualizado com o valor 11 (resultado da operação 5 + 6).
Espero que tenham gostado!
Forte abraço e até a próxima jornada!
_________________________
Professor Rogerão Araújo
Clique nos links abaixo:
Receba gratuitamente no seu celular as principais notícias do mundo dos concursos!
Clique no link abaixo e inscreva-se gratuitamente:
![[REINVENÇÃO 2026] Última semana R$ 54,90 – Cabeçalho](https://blog-static.infra.grancursosonline.com.br/wp-content/uploads/2026/01/27143939/CABECALHO-1238X216-2-1.webp)

![[REINVENÇÃO 2026] Última semana R$ 54,90 – Post](https://blog-static.infra.grancursosonline.com.br/wp-content/uploads/2026/01/27144135/POST-730X150-2-1.webp)