Pessoal, tem um assunto que volta e meia aparece nos editais na parte de arquitetura de software. Estamos falando da arquitetura Model View Controller (MVC), que também é uma arquitetura em três camadas, mas com funcionalidades ligeiramente diferentes da arquitetura tradicional em três camadas.
A principal diferença é como as três camadas estão organizadas. Vamos ver como funciona cada uma das camadas do MVC:
A camada Modelo (model) está relacionada à manipulação de dados. Ela é responsável pela leitura, pela escrita pela validação de dados. Assim, a camada modelo representa os dados da aplicação e as regras do negócio que governam o acesso e a modificação dos dados.
O modelo notifica suas visões e controladores associados quando há uma mudança em seu estado. Esta notificação permite que as visões produzam saídas atualizadas e que os controladores alterem o conjunto de comandos disponíveis.
Já que estamos falando em Visão (view), saiba que ela é a camada de interação com o usuário. Assim, ela faz a exibição dos dados, por meio de html ou xml. Além de renderizar o conteúdo de uma parte particular do modelo para o usuário, a camada view encaminha para o controlador as ações do usuário.
Ela acessa também os dados do modelo via controlador e define como esses dados devem ser apresentados. Não está preocupada em como a informação foi obtida ou onde ela foi obtida, apenas exibe a informação.
O Controlador (controller) define o comportamento da aplicação; é essa camada que interpreta as ações do usuário e as mapeia para chamadas do modelo. Em um cliente de aplicações Web, essas ações do usuário poderiam ser cliques em botões ou seleções de menus.
As ações realizadas pelo modelo incluem ativar processos de negócio ou alterar o estado do modelo. Com base na ação do usuário e no resultado do processamento do modelo, o controlador seleciona uma visualização a ser exibida como parte da resposta a solicitação do usuário. Há normalmente um controlador para cada conjunto de funcionalidades relacionadas. Ele também pode enviar comandos para o modelo para atualizar o estado do modelo (por exemplo, editando um documento).
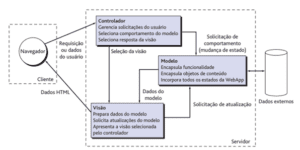
Pressman, ao explicar o MVC, apresenta a figura a seguir, bastante interessante:

Com referência à figura, vemos que as requisições ou os dados do usuário são manipulados pelo controlador. O controlador também seleciona a visão aplicável, de acordo com a solicitação do usuário. Uma vez determinado o tipo de solicitação, é transmitida uma solicitação de comportamento ao modelo, que implementa a funcionalidade ou recupera o conteúdo necessário para atender à solicitação.
O modelo pode acessar dados armazenados em um banco de dados corporativo, como parte de um repositório de dados local ou de um conjunto de arquivos independentes. Os dados desenvolvidos pelo modelo devem ser formatados e organizados pela visão e transmitidos do servidor de aplicações de volta para o navegador instalado no cliente para exibição na máquina do usuário.
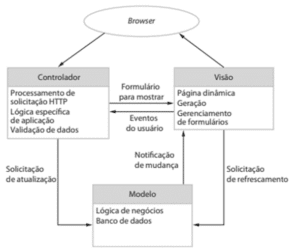
Observe que, quando temos um browser (aplicativo web), ele encaminha a requisição direto para o Controlador, que manda a requisição para o Modelo e escolhe a visão que vai apresentar os dados do modelo no navegador.
Isso é ligeiramente diferente de quando usamos MVC em uma aplicação normal, onde a visão interage com o usuário e encaminha a requisição do usuário para o controlador. Sommerville deixa clara essa diferença:
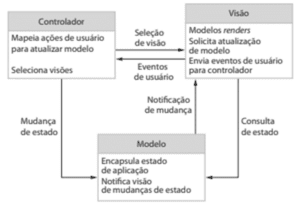
- Visão conceitual do MVC:

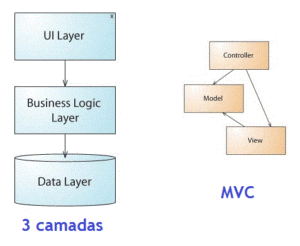
MVC em aplicação web: Veja que o MVC é mais complexo do que o modelo em três camadas, existindo relacionamento entre todas as camadas. Conceitualmente a arquitetura em três camadas é linear. No entanto, arquitetura MVC é triangular: a view envia atualizações para o controlador, o controlador atualiza o modelo, e a view é atualizada diretamente pelo modelo. Podemos visualizar a diferença entre os dois modelos na figura a seguir:
Veja que o MVC é mais complexo do que o modelo em três camadas, existindo relacionamento entre todas as camadas. Conceitualmente a arquitetura em três camadas é linear. No entanto, arquitetura MVC é triangular: a view envia atualizações para o controlador, o controlador atualiza o modelo, e a view é atualizada diretamente pelo modelo. Podemos visualizar a diferença entre os dois modelos na figura a seguir:

Isto posto, quais as vantagens do modelo MVC:
- Como o modelo MVC gerencia múltiplos visualizadores usando o mesmo modelo, é fácil manter, testar e atualizar sistemas múltiplos.
- É muito simples adicionar novos clientes, sendo necessário apenas incluir seus visualizadores e controles.
- Torna a aplicação escalável.
- É possível ter desenvolvimento em paralelo para o modelo, visualizador e controle, pois são independentes.
E as desvantagens?
- Requer uma quantidade maior de tempo para analisar e modelar o sistema.
- Requer pessoal especializado.
- Não é aconselhável para pequenas aplicações.
- Apesar de separar aspectos da apresentação, controle, regras de negócio e persistência, o número de classes da aplicação pode aumentar bastante.
Então é isso, pessoal! Acho que passei pelos principais conceitos que são cobrados em concursos sobre MVC. Agora é com vocês! Um abraço e até a próxima postagem no blog.
Clique nos links abaixo:
Receba gratuitamente no seu celular as principais notícias do mundo dos concursos!
Clique no link abaixo e inscreva-se gratuitamente:
![[Preparatórios] Concursos TI – Cabeçalho](https://blog-static.infra.grancursosonline.com.br/wp-content/uploads/2026/01/03171136/TI-promo-fev-cabecalho.webp)


![[Preparatórios] Concursos TI – Post](https://blog-static.infra.grancursosonline.com.br/wp-content/uploads/2026/01/03171207/TI-promo-fev-post.webp)







Participe da conversa