Fala, meus consagrados! Beleza?
O JavaScript é uma linguagem de programação amplamente utilizada para manipular elementos HTML e adicionar interatividade a páginas web. Com o JavaScript, é possível selecionar elementos HTML, modificar seu conteúdo, estilo, comportamento e interagir com o usuário. Então estudaremos isso em nosso artigo.
Iremos estudar duas formas de manipulação de HTML que são bastantes citadas em questões de concursos com scripts JavaScript:
- Propriedade innerHTML de um elemento HTML;
- getElementById(“id_elemento”).innerHTML;
- Método write() do objeto document;
- write().

Figura 1: Formas de manipulação de HTML.
Propriedade innerHTML de um elemento HTML
Começaremos com a propriedade innerHTML de um elemento HTML. Essa propriedade é usada para definir o conteúdo desse elemento, sendo uma maneira comum de exibir dados em HTML.
Durante o decorrer desta aula, vimos bastantes exemplos e questões usando essa propriedade. Agora vamos estudá-la em detalhes.
Sintaxe:
document.getElementById(“id”).innerHTML;
Explicando cada parte da sintaxe:
- Objeto document: representa uma página web;
- Método document.getElementById(“id”): é usado para acessar um elemento HTML pelo seu id;
- Atributo id do elemento HTML: representa o id do elemento HTML; e
- Propriedade innerHTML: é usada para definir o conteúdo de um elemento HTML.
Exemplo:
<!DOCTYPE html>
<html>
<body>
<h2>Propriedade innerHTML de um elemento HTML</h2>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = 5+6;
</script>
</body>
</html>
Resultado da execução do script:
![]()
No exemplo, temos um script JavaScript embutido em uma página HTML. No script, alteramos o conteúdo do elemento <p> cujo atributo id é “demo”. Para isso, mapeamos da seguinte forma:
- O objeto especial document representa a página web;
- O elemento <p> cujo atributo id é “demo” é mapeado pelo método do document chamado getElementById(), passando o valor “demo” como parâmetro;
- O conteúdo do elemento <p> é representado pela propriedade innerHTML.
- Após a execução do script, o conteúdo do elemento <p> com id “demo” é atualizado com o valor 11 (resultado da operação 5 + 6).
Vamos responder algumas questões sobre essa propriedade.
[METRÓPOLE 2022 Prefeitura de Pedra Branca do Amapari/AP – Técnico em Informática] Em Javascript é comum o uso de “document.GetElementById(“exemplo”)” para retornar a referência do elemento através de seu ID.
Das opções abaixo qual terá o retorno esperado ao ser usado com o elemento <div id=”main”>?
A) document.getElementById(“MAIN”)
B) document.getElementById(“main”)
C) document.getElementById(“id”)
D) document.getElementById(“”)
E) document.getElementById(“div id main”)
Comentários:
Para acessar um elemento HTML pelo seu id, usamos a sintaxe:
document.getElementById(“id”);
Então, para retornar a referência do elemento <div id=”main”> através de seu id, usaremos a seguinte instrução:
document.getElementById(“main”);
Portanto, a letra b é o nosso gabarito.
Gabarito: letra b.
[FGV 2021 Banestes – Analista em Tecnologia da Informação – Desenvolvimento de Sistemas] Considere o comando JavaScript a seguir.
document.getElementById(‘demo’).innerHTML = Date()
Numa página web na qual esse código seja aplicado, o elemento que é compatível com a estrutura do comando para receber a data corrente é:
A) <p “demo”>H</p>
B) <p class=”demo”>H</p>
C) <p id=”demo”>H</p>
D) <p js=”demo”>H</p>
E) <p onclick=”demo”>H</p>
Comentários:
Aproveitando a instrução da questão, vamos criar uma página HTML com um script JavaScript:
<!DOCTYPE html>
<html>
<body>
<h2>Questões de concursos</h2>
<p id="demo">H</p>
<script>
document.getElementById("demo").innerHTML = Date();
</script>
</body>
</html>
Resultado da execução do script:

Na página web, temos um script JavaScript embutido. No script, alteramos o conteúdo do elemento <p> cujo atributo id é “demo”. Para isso, mapeamos da seguinte forma:
- O objeto especial document representa a página web;
- O elemento <p> cujo atributo id é “demo” é mapeado pelo método do document chamado getElementById(), passando o valor “demo” como parâmetro; e
- O conteúdo do elemento <p> é representado pela propriedade innerHTML.
Após a execução do script, o conteúdo do elemento <p> com id “demo” é atualizado para o conteúdo do objeto da classe Date, que representa uma data e horário atual.
Então, para que possamos usar a instrução citada no enunciado, precisamos utilizar o atributo id de um elemento HTML, com isso, a letra c é o gabarito.
Gabarito: letra c.
[FGV 2018 AL/RO – Analista Legislativo – Banco de Dados] O comando JavaScript exibido a seguir escreve o texto “XXX” no interior de um elemento HTML.
document.getElementById(“demo”).innerHTML = “XXX”;
Sabe-se que o elemento a ser modificado é localizado pelo valor de certo atributo. Assinale o nome do atributo HTML que deve possuir o valor “demo”.
- A) id
- B) identifier
- C) key
- D) name
- E) value
Comentários:
A sintaxe para o uso da propriedade innerHTML é a seguinte:
document.getElementById(“id”).innerHTML;
- Objeto document: representa uma página web;
- Método document.getElementById(“id”): é usado para acessar um elemento HTML pelo seu id;
- Atributo id do elemento HTML: representa o id do elemento HTML; e
- Propriedade innerHTML: é usada para definir o conteúdo de um elemento HTML.
Com isso, o nome do atributo do elemento que deve possuir o valor “demo” é o id, ou seja, letra a.
Gabarito: letra a.
Método document.write()
Esse método é usado para escrever conteúdo na própria página web.
Sintaxe:
document.write(“Algum texto”);
Explicando cada parte da sintaxe:
- Objeto document: representa uma página web;
- Método document.write(“Algum texto”): é usado para escrever conteúdo na própria página web.
Exemplo 1:
<!DOCTYPE html> <html> <body> <h2>Método document.write()</h2> <script> document.write(5 + 6); </script> </body> </html>
Resultado da execução do script:

No exemplo, temos um script JavaScript embutido em uma página HTML. No script, escrevemos o valor 11, que é o resultado da operação de adição 5 + 6 que foi passada como parâmetro para o método document.write().
Exemplo 2:
<!DOCTYPE html> <html> <body> <h2>Método document.write()</h2> <button type="button" onclick="document.write(5 + 6)">Clique aqui</button> </body> </html>
Resultado antes de clicar no botão Clique aqui:

Resultado depois de clicar no botão Clique aqui:
![]()
Nesse segundo exemplo, temos um elemento <button> com um script JavaScript embutido em seu evento onclick. No evento, criamos um script que escreve o valor 11 na página, que é o resultado da operação de adição 5 + 6 que foi passada como parâmetro para o método document.write().
Vamos para mais uma bateria de questões.
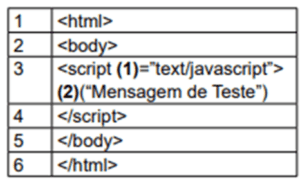
[VUNESP 2021 Semae de Piracicaba/SP – Programador Junior] O programa a seguir foi elaborado na Linguagem HTML com JavaScript. Algumas partes do programa foram omitidas, na linha 3, e substituídas por números entre parênteses. Ele deve exibir o texto ʹMensagem de Testeʹ ao ser aberto por um navegador que suporte HTML com JavaScript, como o Chrome ou o Edge.

Para que essa exibição pretendida ocorra, uma opção correta para as partes omitidas é:
A) (1) form … (2) write
B) (1) type … (2) document.write
C) (1) show … (2) print
D) (1) message … (2) document
E) (1) value … (2) document.print
Comentários:
Pelo código da página web, podemos deduzir que o script JavaScript é interno.
O item 1 remete ao atributo type do elemento <script>. Esse atributo não é obrigatório, pois o JavaScript é a linguagem de script padrão no HTML. Esse atributo podia ser usado em exemplos antigos de JavaScript:
<script type="text/javascript"></script>
A única letra que cita type para o item 1 é a letra b.
Já o item 2 representa o método document.write(), confirmando que o gabarito da questão é realmente a letra b.
Gabarito: letra b.
[CESGRANRIO 2011 FINEP – Analista – Desenvolvimento de Sistemas] Como deve ser codificada uma página HTML que tem por objetivo exibir no browser do cliente, através de código JavaScript, a data e a hora corrente?
A)
<html>
<script lang=”javascript”>
document.write(“<p>” + Time() + “</p>”);
</script>
</html>
B)
<html>
<script type=”text/javascript”>
Date();
</script>
</html>
C)
<html>
<language type=”javascript”>
document.write(“<p>” + Date() + “</p>”);
</language>
</html>
D)
<html>
<javascript>
document.write(“<p>” + Date() + “</p>”);
</javascript>
</html>
E)
<html>
<script type=”text/javascript”>
document.write(“<p>” + Date() + “</p>”);
</script>
</html>
Comentários:
O primeiro ponto para responder a questão é ver a sintaxe correta para inserção de script JavaScript em uma página web. O script interno deve ser inserido no elemento <script>:
<script>
document.getElementById("demo").innerHTML = "Exemplo em JavaScript";
</script>
Esse elemento pode ser usado nos elementos <head> ou <body>.
O atributo type do elemento <script> não é obrigatório, pois o JavaScript é a linguagem de script padrão no HTML. Esse atributo podia ser usado em exemplos antigos de JavaScript:
<script type="text/javascript"></script>
Com isso, vamos eliminar algumas letras:
- Letra a está ERRADA: o atributo correto do elemento <script> seria type com o valor “text/Javascript” e não lang com valor “Javascript”;
- Letra c está ERRADA: o nome do elemento é <script> e não <language>; e
- Letra d está ERRADA: o nome do elemento é <script> e não <javascritpt>.
Com isso, ficamos com as letras b e e. A única diferença entre elas é que a letra e usa o método document.write() para escrever conteúdo na própria página web, o que a letra b não faz. Portanto, a letra e é nosso gabarito.
Organizando o código da questão, temos:
<!DOCTYPE html>
<html>
<body>
<h2>Questões de concursos</h2>
<script>document.write("<p>" + Date() + "</p>");</script>
</body>
</html>
Resultado da execução do script:

Na página web, temos um script JavaScript embutido. Nesse script, escreve-se o conteúdo do objeto da classe Date, que representa uma data e horário atual. Esse conteúdo é concatenado com o texto que representa o elemento <p>:
document.write("<p>" + Date() + "</p>");
Gabarito: letra e.
[IF Sertão/PE 2016 IF Sertão/PE – Técnico em Laboratório de Informática] Sobre a linguagem JavaScript marque a alternativa correta. (Marque CERTO ou ERRADO o texto da letra)
- D) O método document.write() é usado para apresentar na tela uma mensagem em uma caixa Popup de alerta.
Comentários:
O texto da letra citou o método alert():
Exibe uma caixa de alerta com uma mensagem e um botão OK; e
É usado quando se deseja que as informações cheguem ao usuário.
Já o método document.write() é usado para escrever conteúdo na própria página web
Gabarito: ERRADO.
Espero que tenham gostado!
Forte abraço e até a próxima jornada!
_________________________
Professor Rogerão Araújo
Clique nos links abaixo:
Receba gratuitamente no seu celular as principais notícias do mundo dos concursos!
Clique no link abaixo e inscreva-se gratuitamente:
![[Preparatórios] Concursos TI – Cabeçalho](https://blog-static.infra.grancursosonline.com.br/wp-content/uploads/2026/01/03171136/TI-promo-fev-cabecalho.webp)

![[Preparatórios] Concursos TI – Post](https://blog-static.infra.grancursosonline.com.br/wp-content/uploads/2026/01/03171207/TI-promo-fev-post.webp)







Participe da conversa